구글 폰트와 이별하기
여느 때와 같이 Feedly를 여러 글을 읽던 중 아웃사이더님의 기술 뉴스 #164 : 20-12-15라는 글에서 Google Fonts에 대한 다른 블로그 글의 소개를 보았습니다. 지금 이 블로그도 그렇고 여타 개인 프로젝트도 마찬가지로 Google Fonts를 사용하고 있어서 해당 글이 특히 다른 소개 글 보다 눈에 띄었습니다.
해당 글은 Time to Say Goodbye to Google Fonts라는 글로 최근 10월 크롬 릴리즈에 캐시 파티셔닝이 적용됨으로 인해 Google Fonts를 사용하여 폰트를 적용하는 것에 성능 이점이 없어졌다는 내용의 글이었습니다. (사파리는 이미 적용되었고 파이어폭스도 구현될 예정이라고 합니다)
퇴근을 하고 Google Fonts를 통해 가져오던 Noto Sans KR 대신 Noto Sans KR Light를 받아 로컬에서 받아오도록 방향을 잡았습니다. Noto Sans KR이 큰 경우 2~3MB 사이즈를 가지고 있어서 부담이 되어 경량화된 Noto Sans KR Light를 사용하고자 했습니다. Noto Sans KR Light의 경우에는 큰 경우에도 400KB 정도의 크기를 가지고 있었습니다.
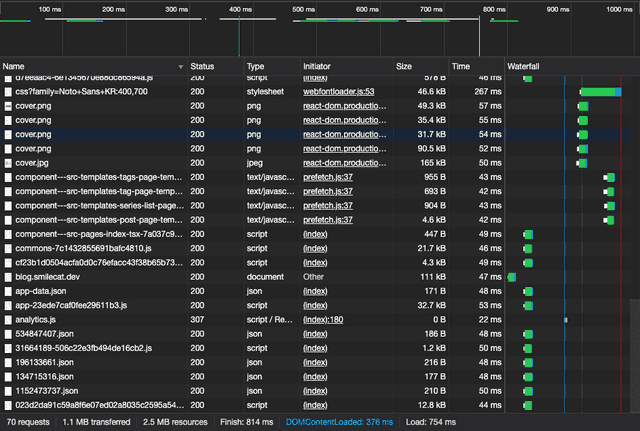
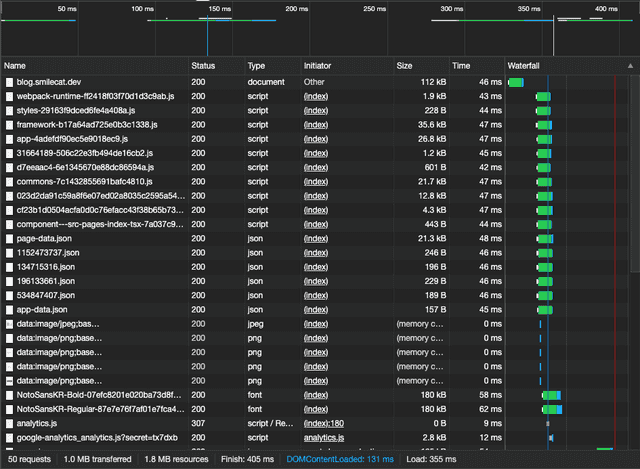
먼저 블로그에 해당 작업을 먼저 적용하고 기존과 변경 이후의 성능 차이를 확인하였습니다. 이를 위해 캐시를 비워가며 새로 고침을 여러 번 수행하고 평균에 가까운 결과를 첨부하였습니다. 해당 작업을 하기 전과 후의 평균적으로 400ms 빨라졌습니다. 추측하기로는 비교적 다양한 글자를 많이 사용하는 블로그 특성 때문인 넓은 Unicode 범위에 해당하어 8~10개 정도의 요청이 발생되고 이로 인해 성능 차이가 발생하지 않았을까 추측했습니다. 만약 다른 페이지에서 Noto Sans KR가 호출되어 캐시 되지 않을 때에는 굳이 Google Fonts를 고수할 필요가 없다고 생각했습니다.
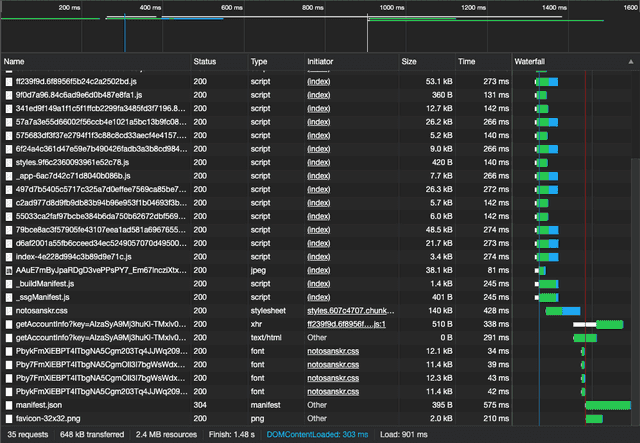
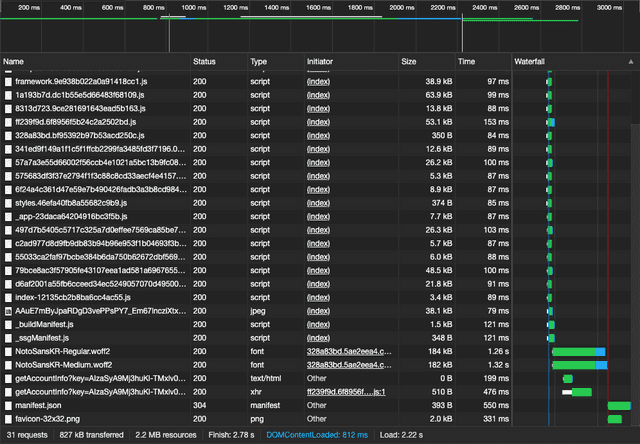
블로그는 성능상의 이점이 있었던 반면에, Labs에는 적용하고 보니 상대적으로 큰 병목으로 작용하였습니다. Next.js를 잘 못 세팅한 이슈일 수도 있겠지만, 추측해 보았을 땐 블로그와 달리 Labs의 경우에는 실제 글자가 얼마 포함되어 있지 않고 대부분 영어로 작성된 Labs의 특성상 좁은 Unicode 범위 가지어 비교적 적은 요청이 발생하므로 이런 성능 차이가 발생하지 않았을까 추측했습니다. 그래서 Labs의 경우 확인만 하고 기존 방식대로 롤백하여 적용하였습니다.
일부는 좀 더 좋은 결과가 일부는 더 나쁜 결과가 나와서 Google Fonts와 완전히 이별하지는 못하였습니다만 재미있는 확인을 한 것 같아 즐거웠습니다. 아직 많이 부족하여 추측으로만 끝난 부분들은 또 하나의 지식으로 채워나갈 생각입니다.