Flutter 스터디
Flutter라는 강의를 주제로 2023년 8월부터 12월까지 대략 4개월 정도 스터디를 진행하였고, 이에 대해 간단하게 정리를 남기고자 한다.
지난 스터디가 이론적으로 진행되어서 구현을 해볼 만한 주제가 있나 고민하던 차에, 우연히 텐트라는 서비스를 보게되었다. 앱의 UI를 가진 서비스가 웹으로 제공되고 있어서 어떻게 되어있나 개발자 도구로 확인하던 도중에 Flutter로 만들어진 것을 알고는 흥미가 생겨 이야기를 나누게 되었고 이번 스터디의 주제로 선전되었다.
4~5년 전 N사에 다닐 때 한 조직에서 Flutter를 쓰는 것을 봤었는데, 그때 기억이 별로여서 머리 한 편에 넣어두고 앱을 만들 일이 있다면 React Native를 가장 먼저 고려하곤 했었는데, 이번 기회에 한 번 경험해 볼 기회를 얻을 수 있었다.
진행 방향
진행 방식은 늘 동일하게 목표를 정하고는 해당 내용까지 보고 와서 이야기하는 방식으로 진행했다. Flutter를 사용하기 위해서는 Dart라는 언어에 대해서도 어느 정도는 학습이 필요한 상황이어서, 노마드 코더의 Dart 시작하기를 수강하고 진행하였다. 그 후 노마드 코더에서 Flutter로 웹툰 앱 만들기 강좌를 간단히 수강하고, 코드팩토리의 플러터 프로그래밍라는 책을 통하여 학습하였다.
각 강좌 및 책을 보고 느낌을 적어 보자면 아래와 같다.
- Dart 시작하기
- 무료로 간단하게 Flutter를 사용하기 위한 정도 수준의 Dart 기본 문법을 배울 수 있다.
- Flutter로 웹툰 앱 만들기
- 무료로 간단한 어플리케이션을 직접 만들어보면서 Flutter에 대해서 학습해 나갈 수 있다.
- 코드팩토리의 플러터 프로그래밍
- 기본적인 설명이 잘되어있고, 예제가 다양해서 다양한 접근을 해볼 수 있다.
구현
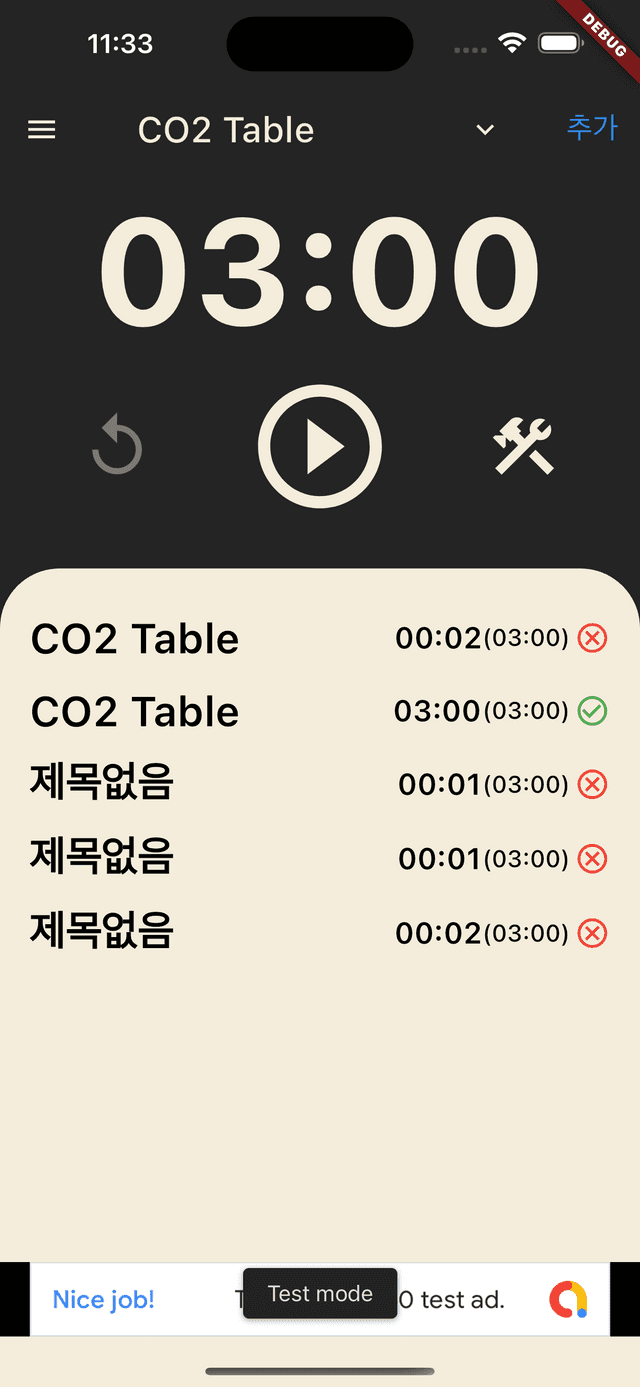
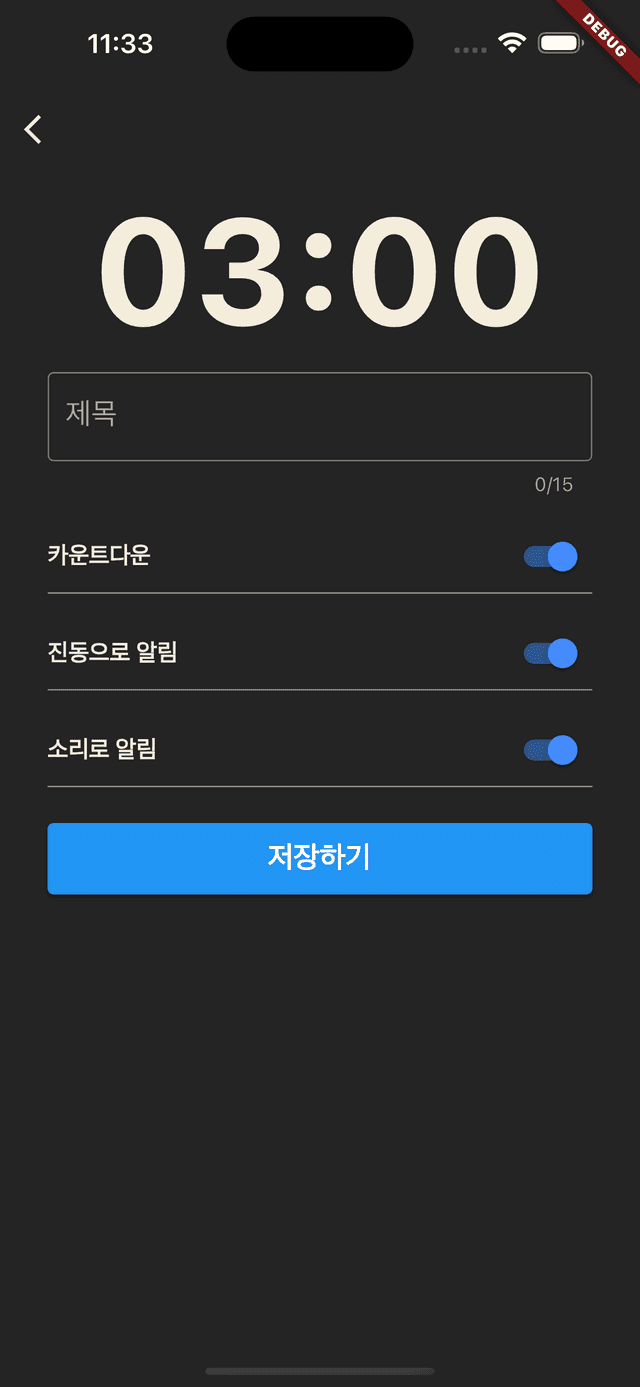
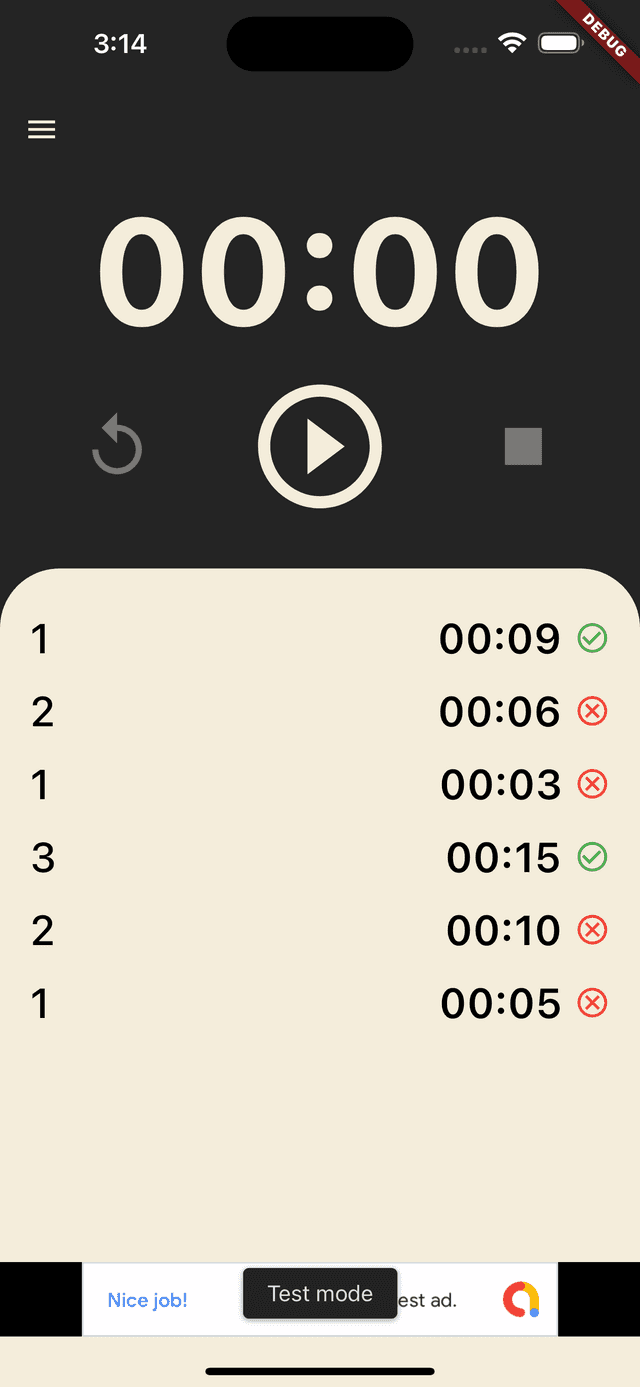
강좌나 책을 보고 기본적인 부분에 대해 학습하며, 학습한 내용을 바탕으로 이를 적용해 볼 목표를 잡아 실제 앱을 구현하며 경험하고자 했다. 필자는 요새 빠져있는 프리다이빙에서 사용할 타이머와 스톱워치를 만들고자 했고, 다음 화면은 Flutter로 구현한 앱의 화면이다.
구현을 진행하면서, 최대한 실무에서 필요할 수 있을 것 같은 다국어나 DB, API 호출 등은 같이 넣어서 진행하였다.
느낀 점
Flutter가 무엇이고, 어떻게 사용하고 이런 내용은 가이드 문서나 강좌들이 잘 되어있어서 별도로 기술하지는 않고자 한다. 나중에 다시 사용할 일이 있을 때, 어떤 느낌이기를 상기하기 위해 몇몇 파트별로 나눠서 작성할 생각이다.
설치 및 환경 설정
React Native나 Flutter나 크로스 플랫폼이기 때문에 사용하고자 하는 플랫폼에 대한 기본적인 설정들은 동일하게 피할 수 없는 것 같다. 각각 iOS 앱을 만들기 위한 설치법은 Setting up the development environment - React Native와 Start building Flutter iOS apps on macOS - Flutter 같은데, 두 경우 모두 설정해야 할 내용들에 대해서 상세하게 설명이 되어있다.
다만, Flutter의 경우 flutter doctor라는 명령어가 있어서, 상대적으로 환경 설정을 할 때 무엇을 빠뜨리거나 했을 때 대해 문제가 되는 부분을 찾기 쉬웠다.
Running flutter doctor...
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.13.4, on macOS A.B chipset, locale en)
[!] Android toolchain - develop for Android devices
[!] Chrome - develop for the web
[✓] Xcode - develop for iOS and macOS (Xcode 15)
[!] Android Studio (not installed)
[✓] VS Code (version 1.81.1)
[✓] Connected device (1 available)
[✓] Network resources
! Doctor found issues in 3 categories.개발자 도구
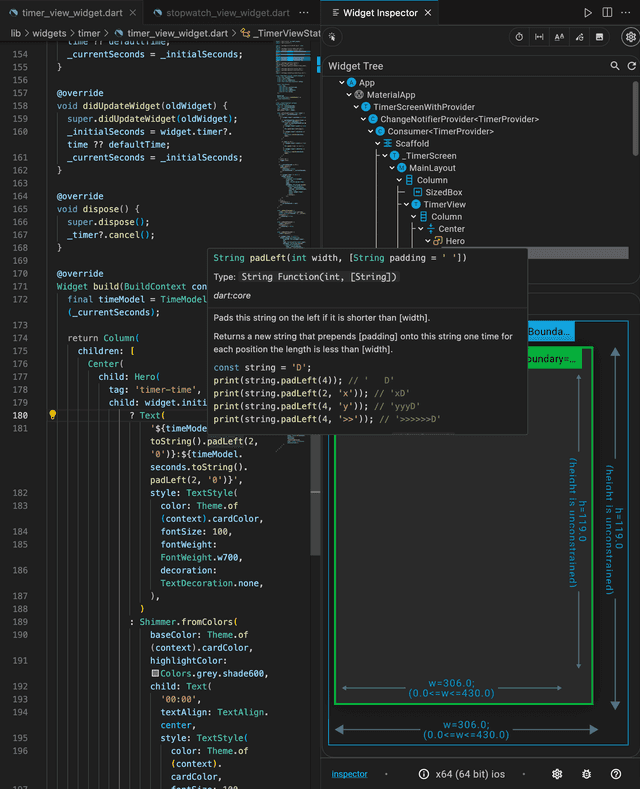
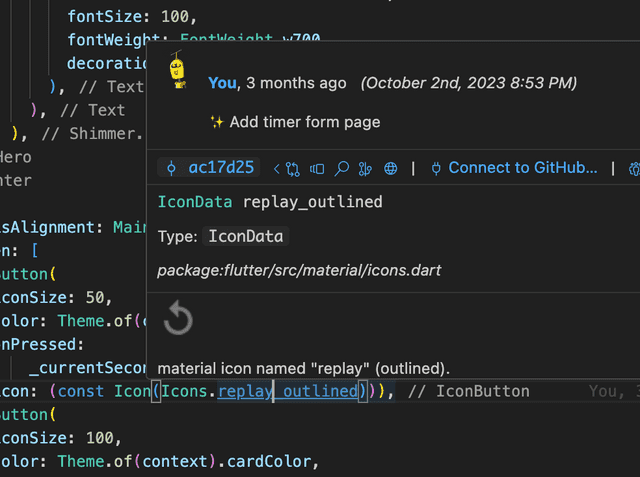
자동완성이 조금 더 잘되는 느낌이 있어서 필자는 주로 IntelliJ를 바탕으로 플러그인을 설치해서 쓰는 편이다. 하지만 Flutter를 Visual Studio Code가 잘 지원해 주고, 자동완성이나 플러그인들이 괜찮고, 디버깅에도 좋은 도구가 많아서 Flutter를 사용하는 동안에는 주로 VS Code를 주력으로 사용했다.
중간에 배포 명령이 잘 안돼서 잠시 Android Studio로 피신했던 적이 있지만, 디버깅이나 시뮬레이터 환경을 키는 등에서 VS Code가 더 편한 느낌을 주어서 다시 돌아가게 사용하게 되기도 했다.
언어
Dart라는 언어에 대해서 별도의 학습이 필요하긴 했지만, Java나 TypeScript, Kotlin 중에 어느 정도 익숙한 언어가 있다면 큰 어려움이 느껴지지는 않을 것 같다. 비슷한 언어들을 학습해서 그런지 Rust와 같은 언어보다는 훨씬 학습하기는 용이했다.
React Native는 JSX로 작성하다 보니 기존에 웹을 작성하듯이 작성했었는데, Flutter는 Class 문법 시절의 React나 Java의 Swing을 짜는 듯한 느낌을 받기도 했다.
그 이외에는 Flutter라도 특별히 더 다를 것 없이 다른 안에서 했던 고민을 비슷하게 했던 것 같다. 라우팅은 어떻게 잡을지, 상태는 어떻게 전달할지, 폴더 구조는 어떻게 할지 등 React Native로 작업할 때랑 비슷한 고민을 했던 것 같다.
위젯 및 라이브러리
React Native는 각 플랫폼에 따른 UI를 고쳐서 사용해야 했기도 하고, 필요에 의해 라이브러리를 찾는다고 한다면, Node 환경에서 라이브러리 찾듯이 찾은 후 어떤 플랫폼과 어떤 버전까지 지원하는지 확인하고는 설치 방법을 찾아서 적용하곤 했었다.
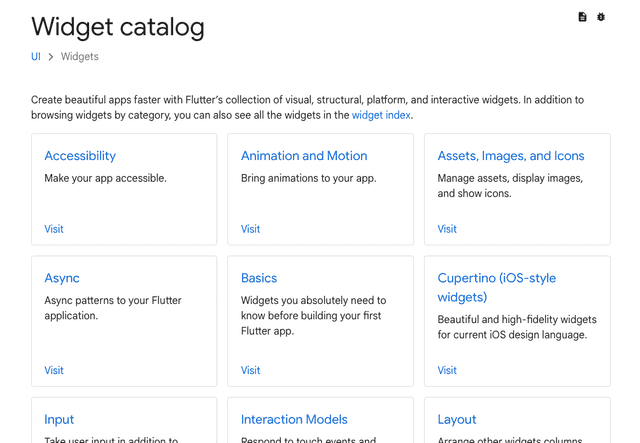
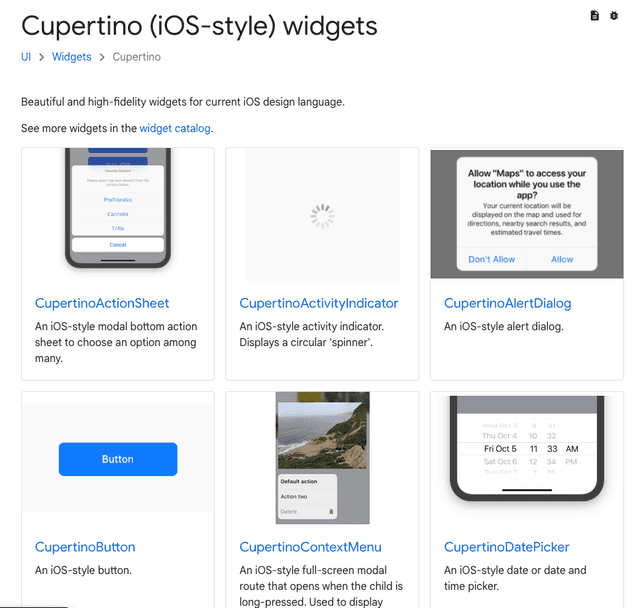
반면 Flutter는 위젯도 라이브러리 생태계도 너무 잘 잡혀있어서 놀랐다. 위젯은 Skia 엔진에 의해 렌더링 되어서 플랫폼에 상관없이 일관성 있는 UI를 제공해 주었고, pub.dev를 통해 라이브러리들을 검색하면 지원하는 환경이나 설명, 설치 방법 등을 쉽게 한눈에 알 수 있었다.
마치며
학습하기 이전 Flutter의 인상은 별로였는데, 학습 이후에는 React Native보다 더 좋은 인상을 준 것 같다. 다음에 실제로 실무단에서 운영해야 하는 상황이 온다면 React Native 대신 선택을 해야겠다는 생각이 들 정도였다.
이런 생각과는 별개로 배포까지 진행해 보지 못한 것은 아쉽다. 괜찮은 아이디어라고 생각하고 만들었는데 조금만 찾아보면, 뭔가 조금은 아쉽긴 하지만 그렇다고 노력을 들여서 새로 만들기에는 애매한 앱들이 많은 것 같다. 조금 더 괜찮은 아이디어가 생긴다면 나머지도 마저 진행해 봐야 할 것 같다.