[CSS] BEM(Block Element Modifier)
2017년 12월 5일
BEM
Get BEM에서 BEM에 대해 아래와 같이 정의했다.
BEM — Block Element Modifier is a methodology that helps you to create reusable components and code sharing in front-end development
BEM은 재사용 가능한 컴포넌트와 코드 공유를 가능하게 하고자하는 CSS 방법론이다.
작명규칙
- 개발, 디버깅, 유지보수를 위하여 CSS 선택자의 이름을 가능한 명확하게 만든다.
- 소문자, 숫자만을 이용해서 작명한다.
- 여러단어의 조합은 하이픈(-)으로 연결한다.
- Class 선택자만 사용해야하며, 태그 이름이나 ID를 사용하면 안된다.
- 한 페이지내에 다른 블록이나 요소에 의존성을 가지면 안된다.
구성 요소
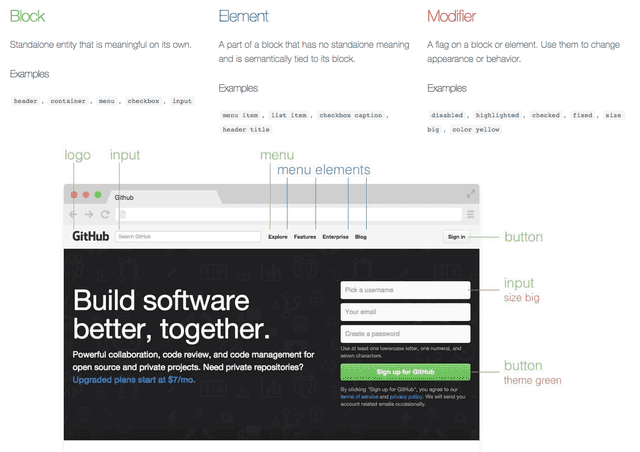
블록(Block)
- 독립적으로 의미를 가지는 요소(재사용)
- 형태(big, green)가 아닌 목적(logo, input, menu, button)에 맞게 결정
- 여백이나 위치같은 환경에 영향을 받지 않게 작성
- 서로 중첩해서 작성이 가능
- 블록들 사이에는 우위나 계층구조는 없음
<div class="block">...</div>.block {
color: #042;
}요소(Element)
- 독립적으로 의미를 가지지 못하며 블록에 의미적으로 연결된 블록의 부분
- 형태(big, green)가 아닌 목적(menu items)에 맞게 결정
- 블록의 부분으로만 사용 할 수 있고 다른 요소의 부분으로 사용할 수 없음
- 블록에서 요소는 필수가 아니기 때문에 선택적으로 사용
<div class="block">
...
<span class="block__elem"></span>
</div>.block__elem {
color: #042;
}수식어(Modifier)
- 블록이나 요소의 플래그
- 블록이나 요소의 모양(color, size), 상태(disabled, checked)를 정의
- 외관이나 행위를 나타내기 위해 사용
- 수식어는 단독으로 사용할 수 없음
<div class="block block--mod">...</div>
<div class="block block--size-big block--shadow-yes">...</div>.block--hidden {
}
.block--mod .block__elem {
}
.block__elem--mod {
}예
<form class="form form--theme-xmas form--simple">
<input class="form__input" type="text" />
<input class="form__submit form__submit--disabled" type="submit" />
</form>.form {
}
.form--theme-xmas {
}
.form--simple {
}
.form__input {
}
.form__submit {
}
.form__submit--disabled {
}장점
- Modulaty
- 블록 스타일은 다른 요소들에 의존성을 가지지 않아 cascading 문제 에서 자유롭다.
- 완료된 프로젝트에서 새로운 프로젝트로 블록들의 이식이 가능하다.
- Reusability
- 독립적인 블록들을 작성하고, 그 블록들을 지능적으로 재사용한다면 유지보수 해야할 CSS의 양을 줄일 수 있다.
- 스타일 가이드 라인을 적용하면, 블록 라이브러리를 구축하여 CSS를 효과적으로 사용할 수 있다.
- Structure
- 단순하고 쉽게 이해할 수 있는 견고한 구조를 가진 CSS코드를 작성할 수 있다.
참고
Recently posts